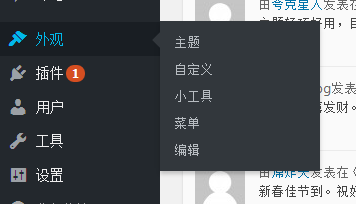
实现效果如下:
一般来说,在主题没有启用菜单的情况下,WordPress后台中的外观——菜单选项是没有的,在制作主题时,我们需要让用户能自定义菜单导航信息,就需要为主题启用菜单功能,启用菜单的方法如下。
复制
register_nav_menu( 'header-menu', '我的顶部导航' ); //注册一个菜单
//使WordPress支持post thumbnail 缩略图
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'customized-post-thumb', 100, 120 );
}$location参数表示导航菜单的位置
$description参数表示导航菜单的描述
只要在主题目录下的function.php中加入上述代码,就能在后台的外观中看到菜单功能。
如果你的主题需要提供不止一个菜单,只需要重复上面的代码即可创建多个菜单。






评论 (0)