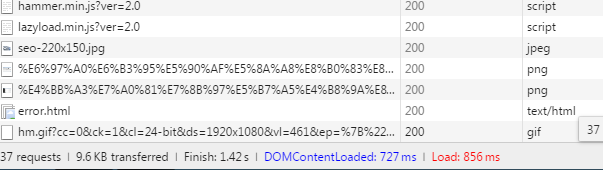
浏览器的F12network一栏的功能非常强大,相信很多朋友都用过,有时候抓包分析就需要用到它,但对于它的一些数据,想必不是特别清楚,这里介绍一点关于Finish DOMContentLoaded load时间含义。下图是代码狗博客的首页打开截图。
DOMContentLoaded 和 Load
DOMContentLoaded 和 Load 分别对应 页面 DOMContentLoaded 和 Load 事件触发的时间点,即:
DOMContentLoaded:DOM树构建完成。即HTML页面由上向下解析HTML结构到末尾封闭标签</html> 。
Load:页面加载完毕。 DOM树构建完成后,继续加载html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
DOMContentLoaded 会比 Load 时间小,两者时间差大致等于外部资源加载的时间。
Finish
Finish 时间与DOMContentLoaded 和 Load 并无直接关系。
Finish 时间是页面上所有 http 请求发送到响应完成的时间,HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即Finish是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。
Finish 的时间比 Load 大,意味着页面有相当部分的请求量,
Finish 的时间比 Load 小,意味着页面请求量很少,如果页面是只有一个 html文档请求的静态页面,Finish时间基本就等于HTML文档请求的时间。
由于网页不够精简,一个网页往往带有一些不必要的资源,所以很多时候我们的网页还未完全加载完毕,用户就能完整的浏览整个网页。所以上图中所代表的的时间只能参考,实际的效果还需要用户自己体验,毕竟提升网站访问速度是为用户体验而作,不是为了机器体验。






评论 (0)