1.基本布局:
将5张图片左浮动横向并排放入一个div容器(#photos)内,图片设置统一尺寸,div宽度设置5个图片的总尺寸,然后放入相框容器div(#frame),相框设置1个图片的大小并设置溢出隐藏,以保证正确显示一个照片。
2.设置动画:
然后使用css3动画,通过对photos进行位移,从而达到显示不同的图片,每次偏移一个图片的宽度,即可显示下一张图片。
5张图片,需要切换4次,定义动画0%,20%,40%,80%,100%。
3.动画分解:
为了让图片切换后静置一段时间,可以将动画细分为:位移切换和静置两个阶段。
即20%~40%里面包含切换到第二张图片并且将第二张图片静置。
另外,根据需要可以对各个图片添加相应的序号和图片简介。
4.其他事件:
如果需要点击事件的话,配合js完成其他特效(如:点击序号显示相应的图片、上一张下一张等)
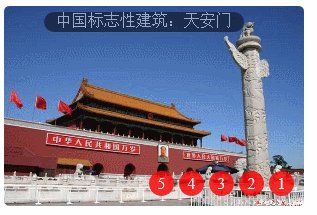
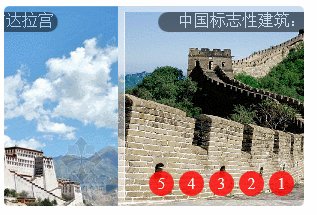
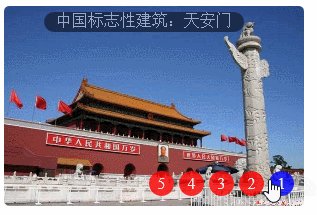
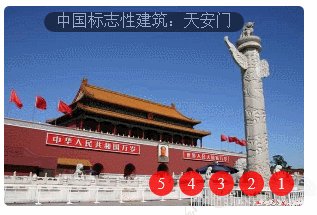
5.效果图:
如下:
6.全部代码:
复制
<!DOCTYPE html>
<html>
<head>
<title> 飛天网事--纯CSS代码实现图片轮播 </title>
<meta charset="utf-8" />
<meta name="description" content="飛天网事,WEB前端开发,纯css3代码图片轮播,HTML5+CSS3精彩案例" />
<meta name="keywords" content="飛天网事,WEB前端开发,HTML5,CSS3,jQuery," />
<meta name="author" content="R.tian @eduppp.cn 2015">
<link rel="shortcut icon" href="http://eduppp.cn/images/logo4.gif" />
<link rel="apple-touch-icon" href="http://eduppp.cn/images/logo.gif" />
<style type="text/css">
#frame {/*----------图片轮播相框容器----------*/
position: absolute; /*--绝对定位,方便子元素的定位*/
width: 300px;
height: 200px;
overflow: hidden;/*--相框作用,只显示一个图片---*/
border-radius:5px;
}
#dis {/*--绝对定位方便li图片简介的自动分布定位---*/
position: absolute;
left: -50px;
top: -10px;
opacity: 0.5;
}
#dis li {
display: inline-block;
width: 200px;
height: 20px;
margin: 0 50px;
float: left;
text-align: center;
color: #fff;
border-radius: 10px;
background: #000;
}
#photos img {
float: left;
width:300px;
height:200px;
}
#photos {/*---设置总的图片宽度--通过位移来达到轮播效果----*/
position: absolute;z-index:9px;
width: calc(300px * 5);/*---修改图片数量的话需要修改下面的动画参数*/
}
.play{
animation: ma 20s ease-out infinite alternate;/**/
}
@keyframes ma {/*---每图片切换有两个阶段:位移切换和静置。中间的效果可以任意定制----*/
0%,20% { margin-left: 0px; }
25%,40% { margin-left: -300px; }
45%,60% { margin-left: -600px; }
65%,80% { margin-left: -900px; }
85%,100% { margin-left: -1200px; }
}
.num{
position:absolute;z-index:10;
display:inline-block;
right:10px;top:165px;
border-radius:100%;
background:#f00;
width:25px;height:25px;
line-height:25px;
cursor:pointer;
color:#fff;
text-align:center;
opacity:0.8;
}
.num:hover{background:#00f;}
.num:hover,#photos:hover{animation-play-state:paused;}
.num:nth-child(2){margin-right:30px}
.num:nth-child(3){margin-right:60px}
.num:nth-child(4){margin-right:90px}
.num:nth-child(5){margin-right:120px}
#a1:hover ~ #photos{animation: ma1 .5s ease-out forwards;}
#a2:hover ~ #photos{animation: ma2 .5s ease-out forwards;}
#a3:hover ~ #photos{animation: ma3 .5s ease-out forwards;}
#a4:hover ~ #photos{animation: ma4 .5s ease-out forwards;}
#a5:hover ~ #photos {animation: ma5 .5s ease-out forwards;}
@keyframes ma1 {0%{margin-left:-1200px;}100%{margin-left:-0px;} }
@keyframes ma2 {0%{margin-left:-1200px;}100%{margin-left:-300px;} }
@keyframes ma3 {100%{margin-left:-600px;} }
@keyframes ma4 {100%{margin-left:-900px;} }
@keyframes ma5 {100%{margin-left:-1200px;} }
</style>
</head>
<body>
<div id="frame" >
<a id="a1" class="num">1</a>
<a id="a2" class="num">2</a>
<a id="a3" class="num">3</a>
<a id="a4" class="num">4</a>
<a id="a5" class="num">5</a>
<div id="photos" class="play">
<img src="http://eduppp.cn/images/0/1.jpg" >
<img src="http://eduppp.cn/images/0/3.jpg" >
<img src="http://eduppp.cn/images/0/4.jpg" >
<img src="http://eduppp.cn/images/0/5.jpg" >
<img src="http://eduppp.cn/images/0/2.jpg" >
<ul id="dis">
<li>中国标志性建筑:天安门</li>
<li>中国标志性建筑:东方明珠</li>
<li>中国标志性建筑:布达拉宫</li>
<li>中国标志性建筑:长城</li>
<li>中国标志性建筑:天坛</li>
</ul>
</div>
</div>
</body>
</html>文章来自rtian001的CSDN博客,如有侵权请联系站长删除。






评论 (0)