表格的主要用途是显示数据和图片,并且可以布局。
复制
<table border=1 cellspacing=5 bordercolor="red" align="center" width=500px bgcolor="yellow">
<tr align="center" ><td>1</td><td>2</td><td>3</td>
</tr> <tr align="center" ><td>4</td><td>5</td><td>6</td></tr>
<tr align="center" ><td>7</td><td>8</td><td>9</td></tr>
</table>- 表格的元素是table;
- table border=表格边框 cellspacing=每一格的高度 bordercolor=边框颜色 align=表格位置 width=表格宽度 bgcolor=表格背景颜色;
- tr align=”center” 表格格子中元素的对齐方式;
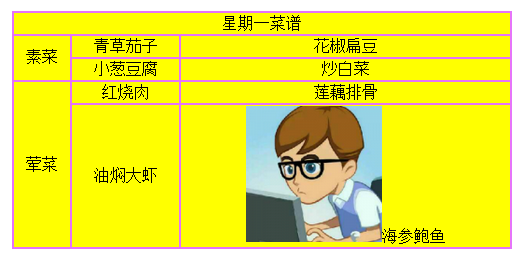
完成如下网页的设计:
– 分析:
一共有5行,有3列(按照最大的)。
– 合并
复制
<html> <head> <title>案例1</title> </head> <!--html的内容一般存在于body标签下--> <body> <table border=1 cellspacing=0 bordercolor=#E674FA align="center" width=500px bgcolor="yellow"> <tr align="center" ><td colspan=3>星期一菜谱</td></tr> <tr align="center" ><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr> <tr align="center" ><td>小葱豆腐</td><td>炒白菜</td></tr> <tr align="center" ><td rowspan=2 >荤菜</td><td>红烧肉</td><td>莲藕排骨</td></tr> <tr align="center" ><td>油焖大虾</td><td><img src="abc.png"></img>海参鲍鱼</td></tr> </table> </body> </html>
教程来自Binean的CSDN博客,如有侵权请联系站长删除。






评论 (0)