写过安卓应用的朋友都知道,谷歌提供的默认UI是非常难看的,所以我们在写程序的时候总是需要对UI做很久的功课,写出来的UI更是差强人意,始终看着不自在,而对话框是使用相当频繁的控件了,所以做好对话框的UI类库是非常有必要的,今天就与大家分享一款网友提供的安卓对话框。
项目介绍:
前言
MDDialog是一款Material Designed风格的Dialog,可以灵活定制其内容以及显示方式,如:可以添加中间的ContentView,可以对ContentView自由的添加代码操作,如添加点击事件等等;对于多个选项风格的dialog,提供了直接设置多个选项的功能,并提供了精细的UI按下效果、点击回调函数等等。
介绍
这款Material Designed风格的Dialog的设计灵感来自于MD设计理念,你可以通过使用和AlertDialog相似的代码来构建MDDialog。
MDDialog具有多种有趣的属性:
1. 可以设置显示/隐藏title、显示/隐藏 确定/取消按钮(或者同时隐藏两个button,具体UI效果可见微信的选择对话框);
2. 可以向MDDialog添加一个自定义的View,同时可以在构建MDDialog时,使用setContentViewOperator(…)函数,添加操作自定义view的代码;
3. 可以给MDDialog设置String[] messages,构建MDDialog的builder中提供了响应点击每一个String的回调函数,即,通过setOnItemClickListener(…)设置点击每一条目的回调;
4. 可以自由定制MDialog的四个角的半径大小;
5. MDDialog自动为每个message提供了按下效果,且按下效果会随着此item是否具有圆角而改变;
6. 可以通过两种方式设置MDDialog的宽度,使用宽度占整个屏幕宽度的比值,或使用是精确的尺寸;
1. 可以设置显示/隐藏title、显示/隐藏 确定/取消按钮(或者同时隐藏两个button,具体UI效果可见微信的选择对话框);
2. 可以向MDDialog添加一个自定义的View,同时可以在构建MDDialog时,使用setContentViewOperator(…)函数,添加操作自定义view的代码;
3. 可以给MDDialog设置String[] messages,构建MDDialog的builder中提供了响应点击每一个String的回调函数,即,通过setOnItemClickListener(…)设置点击每一条目的回调;
4. 可以自由定制MDialog的四个角的半径大小;
5. MDDialog自动为每个message提供了按下效果,且按下效果会随着此item是否具有圆角而改变;
6. 可以通过两种方式设置MDDialog的宽度,使用宽度占整个屏幕宽度的比值,或使用是精确的尺寸;
使用
首先在Android studio中添加依赖:
复制
dependencies {compile 'cn.carbs.android:MDDialog:1.0.0'}
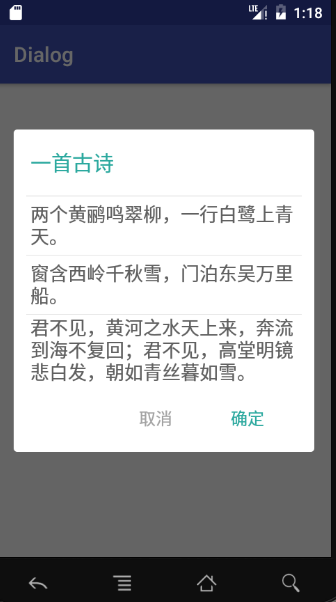
样式一类似于listview,如下图所示:
实现代码如下:
复制
finalString[] messages =newString[]{"两个黄鹂鸣翠柳,一行白鹭上青天。","窗含西岭千秋雪,门泊东吴万里船。","君不见,黄河之水天上来,奔流到海不复回;君不见,高堂明镜悲白发,朝如青丝暮如雪。"};newMDDialog.Builder(ActivityMain.this).setMessages(messages).setTitle("一首古诗").setNegativeButton(newView.OnClickListener() {@OverridepublicvoidonClick(View v) {}}).setPositiveButton(newView.OnClickListener() {@OverridepublicvoidonClick(View v) {Toast.makeText(getApplicationContext(),"positive", Toast.LENGTH_SHORT).show();}}).setOnItemClickListener(newMDDialog.OnItemClickListener() {@OverridepublicvoidonItemClicked(intindex) {Toast.makeText(getApplicationContext(), messages[index], Toast.LENGTH_SHORT).show();}}).setWidthMaxDp(600).setShowTitle(false).setShowButtons(true).create().show();
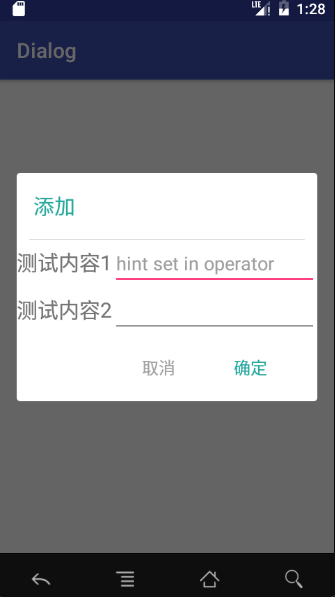
样式二使用自定义view,如下图:
实现代码如下:
自定义View:
复制
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:id="@+id/messg1"
android:text="测试内容1" />
<EditText
android:id="@+id/et1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_gravity="center"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:id="@+id/messg2"
android:text="测试内容2" />
<EditText
android:id="@+id/et2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>java代码如下:
复制
new MDDialog.Builder(MainActivity.this)
// .setContentView(customizedView)
.setContentView(R.layout.test) //test为自定义view文件名
.setContentViewOperator(new MDDialog.ContentViewOperator() {
@Override
public void operate(View contentView) {//这里的contentView就是上面代码中传入的自定义的View或者layout资源inflate出来的view
EditText et = (EditText) contentView.findViewById(R.id.et1);
et.setHint("hint set in operator");
}
})
.setTitle("添加")
.setNegativeButton(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.setPositiveButton(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.setPositiveButtonMultiListener(new MDDialog.OnMultiClickListener() {
@Override
public void onClick(View clickedView, View contentView) {
//这里的contentView就是上面代码中传入的自定义的View或者layout资源inflate出来的view,目的是方便在确定/取消按键中对contentView进行操作,如获取数据等。
EditText et = (EditText) contentView.findViewById(R.id.et1);
Toast.makeText(getApplicationContext(), "edittext 0 : " + et.getText(), Toast.LENGTH_SHORT).show();
}
})
.setNegativeButtonMultiListener(new MDDialog.OnMultiClickListener() {
@Override
public void onClick(View clickedView, View contentView) {
EditText et = (EditText) contentView.findViewById(R.id.et2);
Toast.makeText(getApplicationContext(), "edittext 1 : " + et.getText(), Toast.LENGTH_SHORT).show();
}
})
.setWidthMaxDp(600)
// .setShowTitle(false)//default is true
// .setShowButtons(true)//default is true
.create()
.show();






评论 (0)