搬过家的WordPress站长都应该体会过一大堆图片传输的痛苦,狗哥翻了下图片目录,发现一张图片竟然存在四份不同尺寸,而我的wordpress网站只使用了两种尺寸,真是哔了狗。
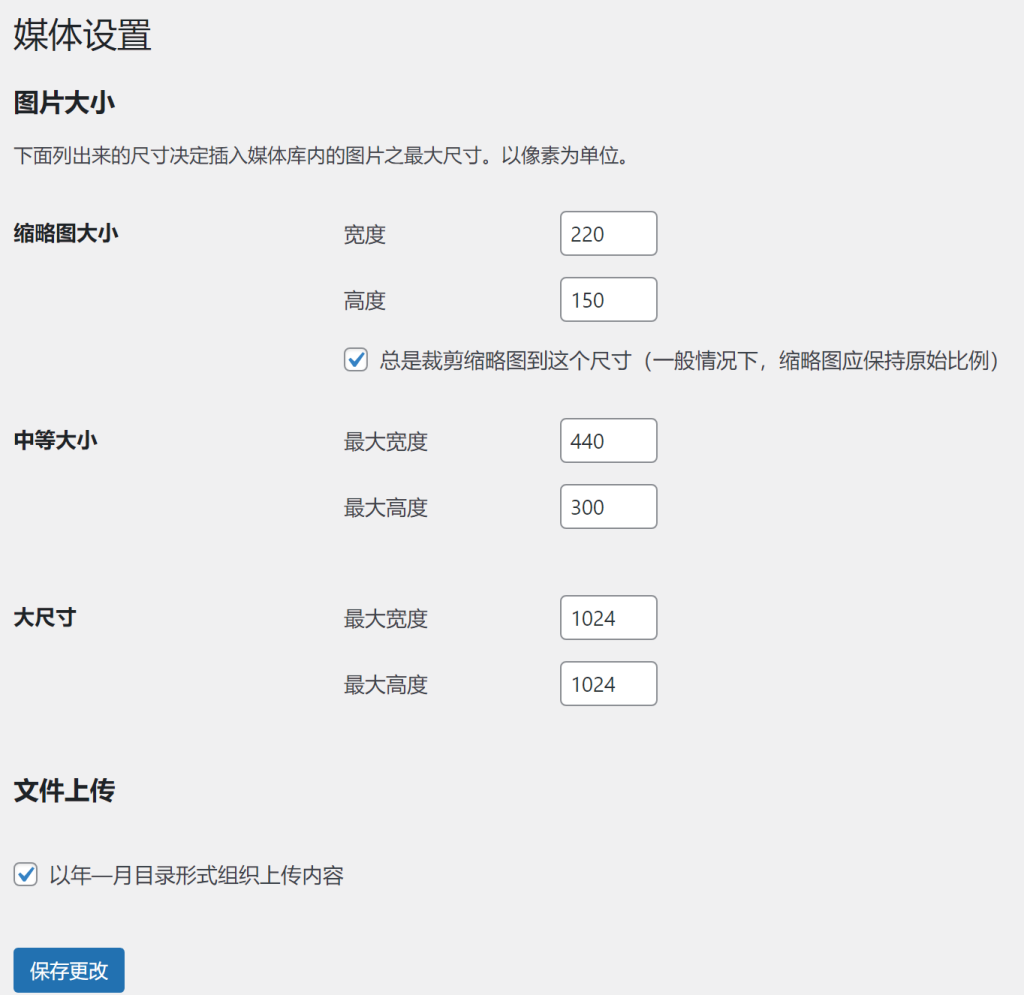
首先看看你的图片尺寸设置,方便后面使用代码禁止裁剪指定尺寸。
将下面代码添加到functions.php文件中。
复制
// 移除多余的图片尺寸
add_filter('intermediate_image_sizes_advanced', 'filter_image_sizes');
function filter_image_sizes($sizes) {
if (isset($sizes['medium_large'])) {
unset($sizes['medium_large']);
}
if (isset($sizes['440x300'])) {
unset($sizes['440x300']);
}
if (isset($sizes['1024x1024'])) {
unset($sizes['1024x1024']);
}
return $sizes;
}
// 禁止裁剪 -scaled 图片
add_filter('big_image_size_threshold', '__return_false');
如此一来,仅生成一张缩略图即可,文章中直接使用原图。另外如果你经常切换主题和部分插件,可能会存在更多尺寸图片。
不知道自己的网站会生成哪些尺寸的,可以直接看图片目录,活着将上述代码中的$sizes数组打印出来看看就知道了。






评论 (1)