现在使用npm开发的项目越来越多,以前的程序直接改源码,现在必须得编译构建,虽然功能越来越强大,但却非常不方便,最近遇到一个使用TypeScript与Vue的项目,满屏的报错,但不影响使用。VSCode看到全是红线,真的很闹心。
解决办法如下
- 在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。
- 输入 built,然后选择“Extensions:Show Built-in Extensions”。
- 在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。
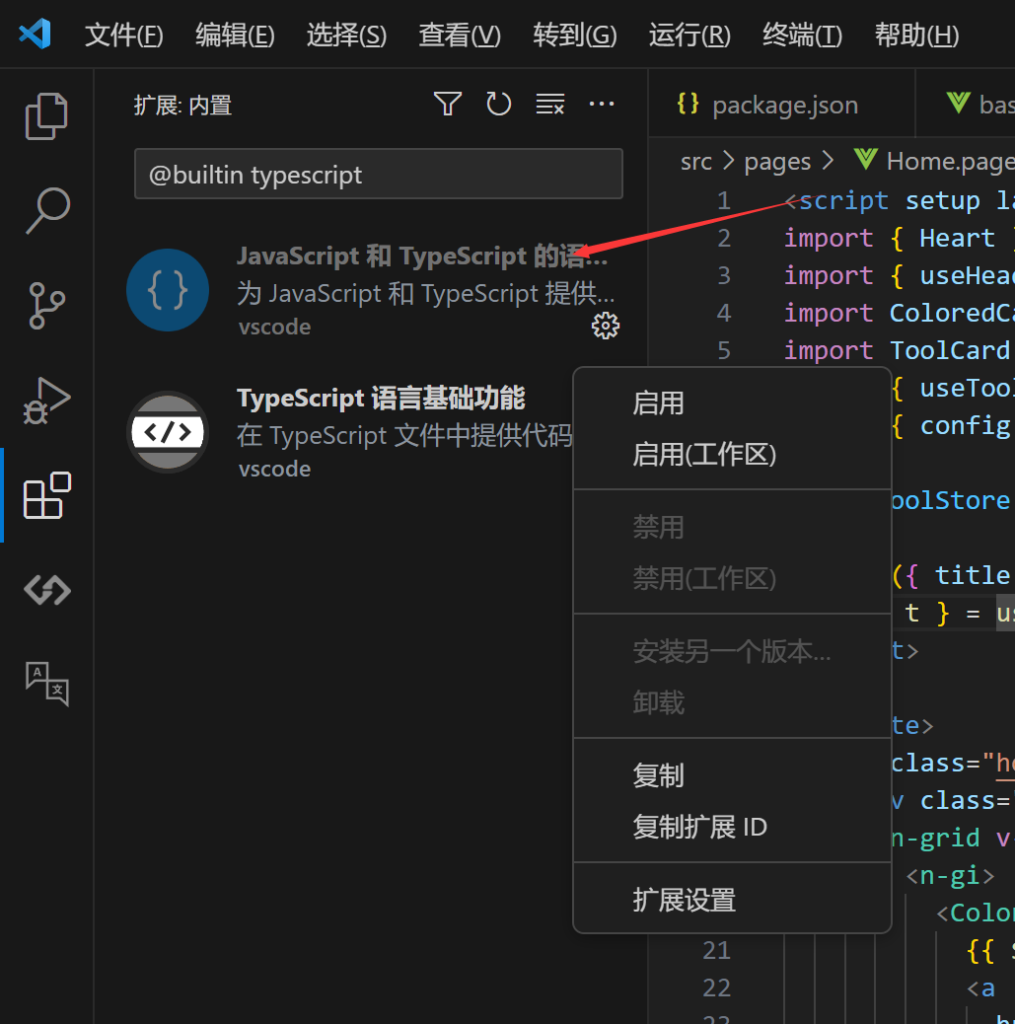
- 点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”。
- 重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。
现在完美了,舒服了。






评论 (0)